说明:本文仅供学习交流。如果你认可owl3d生成的视频效果,那么请支持正版。
本文主要涉及js reverse方向。放到ctf里面应该属于签到题的难度。
注意,新版本已经增加了js的混淆,这个方法不再适用。若要使用下面的方法,请自行降级至旧版本。
新版本请参考手动绕过Owl3D的60秒生成限制-新
继之前鼓捣好了quest3的v67后,就想给自己整点3D视频看。试了下几个开源的效果都一般。
最后找到了这个Owl3D,效果很不错。但是生成视频的时候有个60秒的限制,这对于我的动作大片来说太短了。
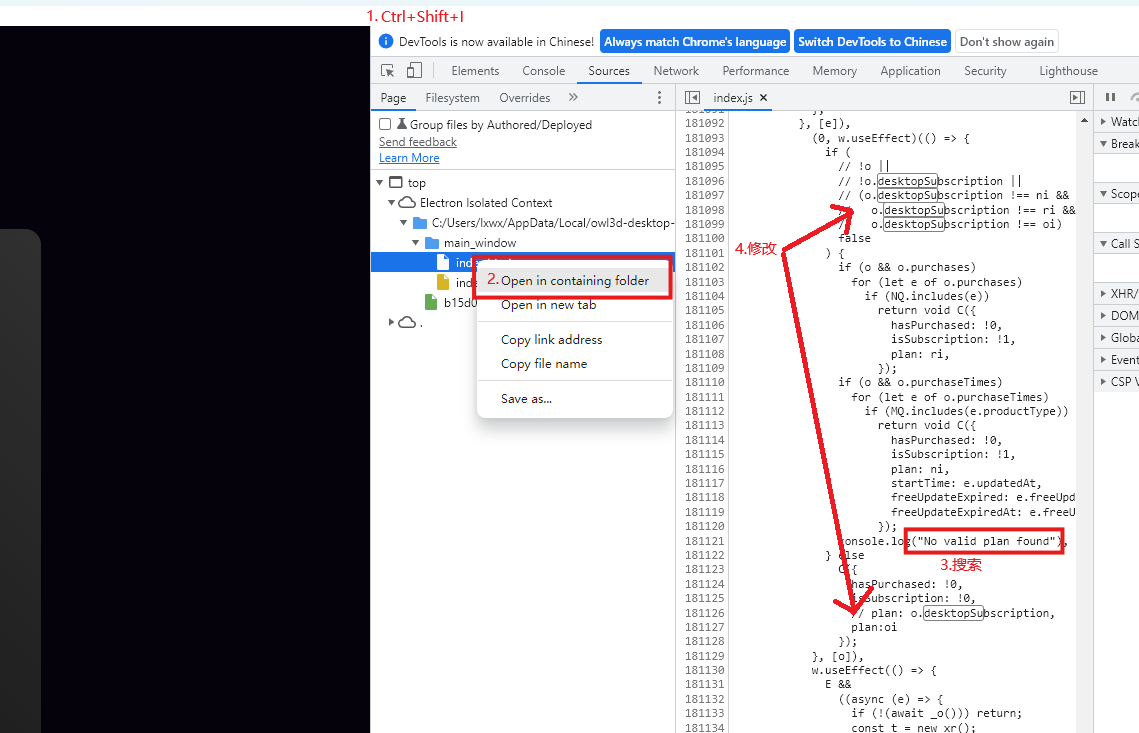
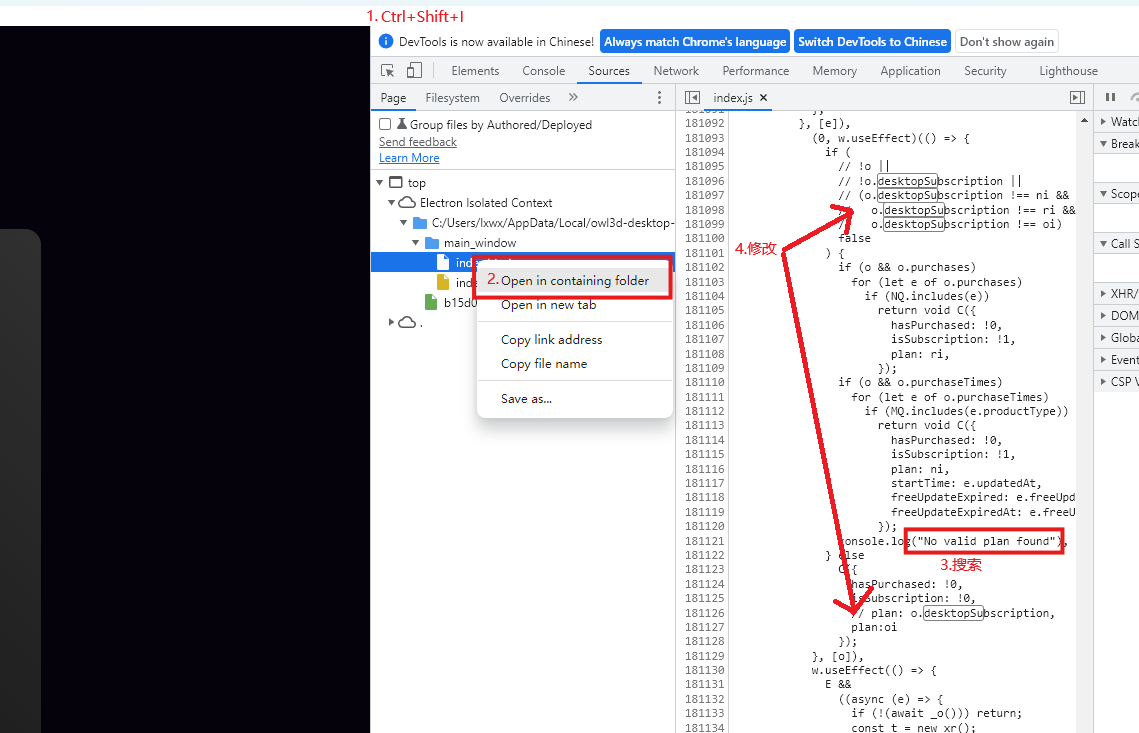
简单观察了一下运行的程序,应该是使用了electron打包的,应用内甚至可以直接打开developer tools。
到应用的安装目录去看了一下,应用的源码也未加密处理,甚至没有打包,直接一个孤零零的index.js放在外面。这对于我这种菜鸡选手来说十分友好。
打开index.js,突然就发现了这么一段代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| () => {
if (
!o ||
!o.desktopSubscription ||
(o.desktopSubscription !== yf &&
o.desktopSubscription !== vf &&
o.desktopSubscription !== bf)
) {
if (o && o.purchases)
for (let e of o.purchases)
VQ.includes(e) && C({ hasPurchased: !0, isSubscription: !1, plan: vf });
if (o && o.purchaseTimes)
for (let e of o.purchaseTimes)
YQ.includes(e.productType) &&
C({
hasPurchased: !0,
isSubscription: !1,
plan: yf,
startTime: e.updatedAt,
freeUpdateExpired: e.freeUpdateExpired,
freeUpdateExpiredAt: e.freeUpdateExpiredAt,
});
} else
C({ hasPurchased: !0, isSubscription: !0, plan: o.desktopSubscription });
},
[o]
|
瞪眼法知o是用来储存订阅信息的数据。考虑到o是一个常量,那么修改一下分支判断,再直接新建一个变量替换即可。